Schweren Herzens habe ich kurz vor Weihnachten meinen Abschied von Microsoft gefeiert. Danke an alle wunderbaren Menschen, die meine letzten 18 Monate zu einer ausschließlich positiven Zeit machten. Selten arbeitet man in einem Umfeld, das so inspirierend ist, wie dieses.
Natürlich wollte ich auch diesmal die Zeit mit einer kleinen interaktiven Spielerei würdigen. Treue Follower wissen, dass ich das schon zu meinem Abschied von SZ Scala machte.
Auch jetzt wurde ich gefragt, wie lange die Programmierung des Spiels dauerte und was für ein Aufwand dahinter steckt. Ich versuche das mal zu umreißen.
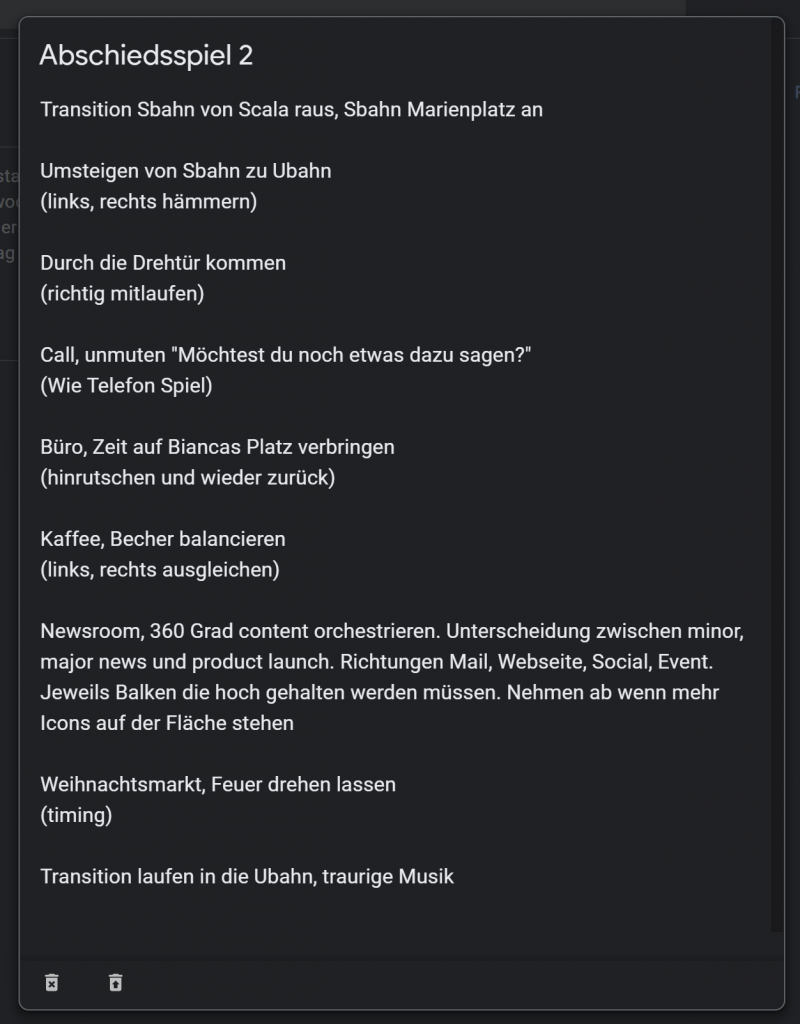
Vom Brainstorming zum Konzept
Für mich ist der komplizierteste Teil bei der Spieleprogrammierung, eine Idee mit einer Spielmechanik zu verknüpfen. Der Gedankengang ist folgender: Welchen Umstand möchte ich erzählen und was muss der Spieler aktiv machen?
Beim SZ Scala-Spiel habe ich gemeinsam mit meiner Schwester ca. zwei Monate lang immer mal wieder darüber nachgedacht. Was waren Ereignisse, die besonders einzigartig oder einfach nur witzig waren? Welche Spielmechanik transportiert das Gefühl, das die Menschen in der jeweiligen Situation verspürt haben?
Insgesamt blieben mir diesmal nur ungefähr vier Wochen, da ich vorher noch andere Projekte abschließen musste. Daher konnte ich auf Grund der geringeren Zeit beim aktuellen Spiel nur wenige Male meiner Schwester die Ideen pitchen. Der Rest kam während der Programmierung. Wobei das auch oft zu weiteren Herausforderungen geführt hat. Beispielsweise habe ich das Spiel über den Newsroom und das Feuern von Content auf Kanäle zweimal komplett neu gebaut, weil es sich nicht richtig angefühlt hat. Auch jetzt bin ich nicht ganz glücklich mit dem Ergebnis.

Grafik und Design
Der zweite Schritt ist für mich die Erstellung der Grafiken. Auch wenn ich mir die Mechaniken zu erst überlege, gestalte ich die Spielmechanik lieber visuell. Anders herum wäre es definitiv leichter. Aber da man im Prozess der Entwicklung zu einem Großteil selbst spielt, um die Mechaniken zu testen, bewege ich lieber schon fertige Grafiken durch die Spielwelt, statt Platzhalter-Blöcke oder -Kreise zu benutzen.

Dabei nehme ich mir jeden Umstand, hier also jedes Minispiel, einzeln vor. Da ich ein sehr ungeübter Zeichner bin, setze ich für alles auf Pixelart. Als Designprogramm nutze ich das kostenlose Tool Graphics Gale, das komplett auf Pixelart ausgerichtet ist.
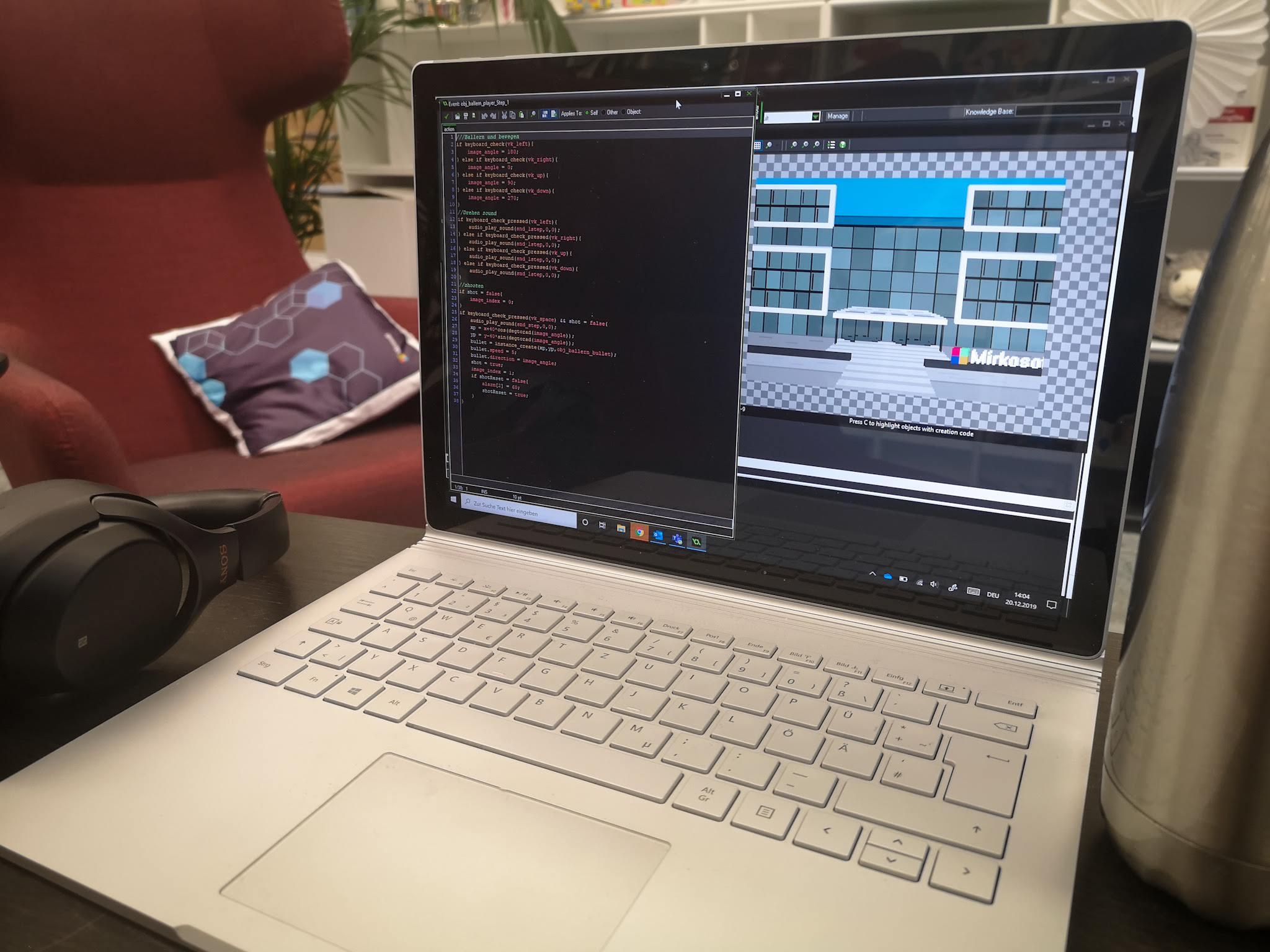
Programmierung
Der für mich zu erst abschreckendste Teil war die Programmierung. Doch zum Glück gibt es heutzutage Engines, die es sehr leicht machen, Objekte mit Logik zu versehen und in Räume zu platzieren. Ich benutze am liebsten die Engine Game Maker, die auf 2D-Spiele ausgerichtet ist, viel über drag-n-drop funktioniert und schnell zum Ziel führt.
Generell besteht ein Level aus drei Elementen:
- Grafiken, Sounds und andere Assets
- Objekte, an denen die Assets angeheftet werden
- Räume, in denen sich die Objekte befinden

Dem Objekt im Raum werden nun Logiken und Abhängigkeiten gegeben. Das passiert bei Game Maker in verschiedenen Events. Üblicherweise gibt es bei jedem Objekt das Create-Event, in dem Variablen definiert und erste Abfragen gestartet werden. Das Create-Event wird, wie der Name schon sagt, nur einmal abgespielt, wenn der Raum betreten und das Objekt vom Code erstellt wird.
Ebenfalls üblich ist das Step-Event, das nach Betreten des Raumes immer und immer wieder abgespielt wird. In ihm werden ständig Tasteneingaben oder Veränderungen im Raum abgefragt.
In folgendem Code wird beispielsweise geprüft, ob auf der Tastatur die linke Pfeiltaste gedrückt wird:
if (keyboard_check(vk_left)){
image_angle = 180;
}
Wenn dem so ist (if), dann dreht sich der Spieler nach links (image_angle auf 180°, bei Game Maker ist das links).
Feedback und Polishing
Mit der Feinarbeit kann man definitiv am meisten Zeit verbringen. Denn das Spiel muss auch für alle funktionieren, die es zum ersten Mal spielen. Und nicht nur für mich, der sowieso alle Mechaniken im Kopf hat und genau weiß was er sich dabei gedacht hat.
Die Spieler brauchen Feedback zu ihren Eingaben. Um ihnen das zu geben, pixele ich gern Buttons und füge sie in die Spielwelt ein. Das mag banal klingen, aber diese kleinen ständigen Anzeigen erklären den Spielern immer direkt, was sie tun können.
Auch Sounds funktionieren super, um den Spielern Rückmeldung zu geben. Denn zum Glück gibt es bereits bestimmte Konventionen, die eigentlich von jeder Person verstanden werden. Beispielsweise interpretieren schon seit Super Mario alle den Ton von klingelnden Münzen als etwas positives, also einem Erfolg.

Immer wieder selbst spielen
Einer der für mich schönsten Aspekte in der Entwicklung von Spielen dieser Art ist, dass ich ungefähr 60% der Zeit selbst spiele, um Anpassungen direkt zu testen.
Dadurch verfliegt die Zeit aber auch oft rasend schnell und ich verzettele mich in kleinen Details, statt einen Raum einfach mal fertig zu bauen. Aber genau dieser Zen-artige Zustand, abwechselnd am Code zu basteln und direkt wieder zu spielen, hat mich süchtig nach Spielentwicklung gemacht.
Du kennst dieses Gefühl in einem Tunnel zu sein und kompletten Fokus bei deiner Arbeit zu haben? Oder hast sogar schon selbst Erfahrung mit Spielentwicklung gemacht?

[…] you are interested in the effort of making that game, drop me a message or read the article I wrote. Only in German, […]
[…] Wie lange es gedauert hat, das Microsoft Abschiedsspiel zu programmieren […]
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.